こんにちは!髙木 泰志です!
みなさんはPower Apps アプリをローカルで開発したり、バージョン管理をして差分を見たりしたいと思ったことはないでしょうか?
今回はそのようなことを簡単に実現できる方法をご紹介していきたいと思います。
本記事でわかること
- PASopaとは
- Power Apps アプリのソースコードをVisual Studio Codeで開く方法
- Visual Studio Codeで編集したソースコードをPower Appsにインポートする方法
- 運用中のアプリで使用する場合の注意点
PASopaとは
PASopaはMicrosoft社が提供しているツールです。このツールを使うことで、Power AppsのキャンバスアプリをPower Appsの編集画面(Power Apps Studio)以外で編集できるようになります。
また、アプリをYAML形式のファイルに変換して編集することができるので、Git等のバージョン管理ツールと併用して、これまではできなかったバージョンごとの差分比較もおこなうことが可能になります。
Power Apps にはGitHubやAzure devopsを使うことで、上記のようなことを実現する機能もありますが、市民開発者の方や、GithubやAzure DevOpsを使える環境ではないエンジニアの方でも簡単に扱うことが可能です。
事前準備
実際にPASopaを使う前に少し準備が必要です。
・Visual Studio Code(以下VSCodeと記載 )のインストール
・VSCodeの拡張機能 「Power Platform Tools」 をインストール
Visual Studio Codeのインストールは本記事の内容から離れるため割愛します。他のブログ等でも多く紹介されているため、そちらを見ながらインストールを行ってください。
Visual Studio Codeのインストールが完了しましたら、
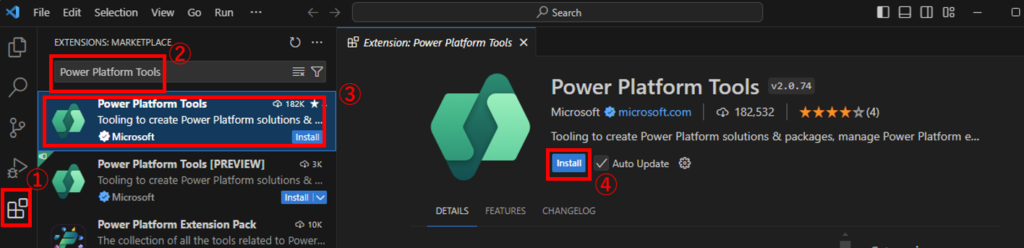
画面左側の拡張機能のアイコンから「Power Platform Tools」を検索して、
インストールを行ってください。

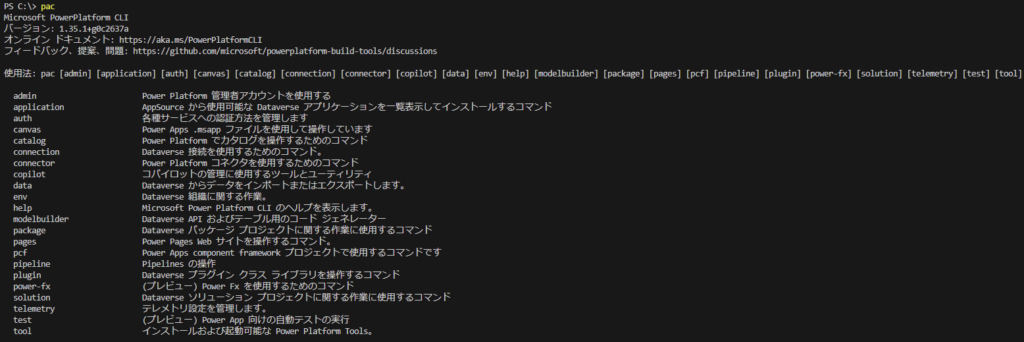
インストール後、画面上部のメニューバーからターミナルを開き、
pacコマンドを実行して以下のような内容が表示されたらインストール完了です。

PASopaの使い方
アプリの.msappファイルをダウンロード
まずはローカルで編集したいアプリをダウンロードしてきます。
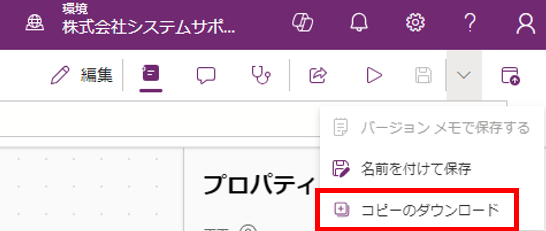
編集したいアプリでPower Apps の編集画面を開き、上書き保存アイコンの横の下矢印アイコンから「コピーのダウンロード」をクリックしてダウンロードします。
「アプリ名.msapp」という名前のファイルがダウンロードされます。

ダウンロードしたファイルをアンパック
ダウンロードが完了したら、ダウンロードした.msappファイルを任意のフォルダに格納します。
次に、VSCodeで.msappファイルを格納したフォルダを開き、
ターミナルで以下のコマンドを実行します。
pac canvas unpack --msapp SampleApp.msapp --sources sample_app_src※SampleApp.msappとsample_app_srcの部分は自身の環境に合わせて書きかえが必要です。
SampleApp.msappはダウンロードしたファイルのファイル名。sample_app_srcはアンパック先のフォルダ名です。
コマンドの実行が成功すると、先ほど.msappファイルを格納したフォルダにsample_app_srcフォルダが作成されています。
アンパックしたファイルを編集
いよいよローカル環境でアプリを編集していきます。
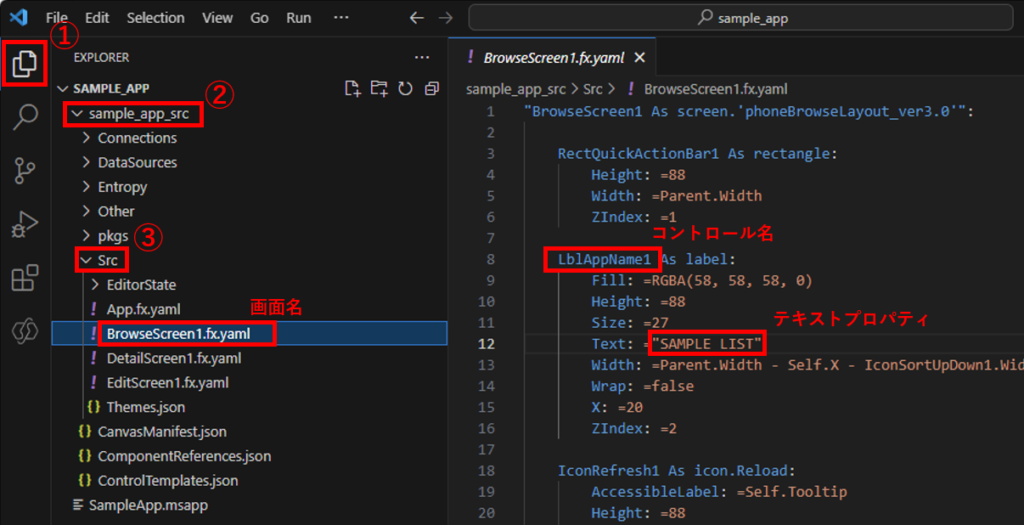
VSCodeの画面左のエクスプローラーアイコン① → 先ほどのコマンドの最後に指定したフォルダ名② → Srcフォルダ③ の順に開き、編集したい画面名のYAMLファイルを開きます。
開いたYAMLファイルは画像のようにコントロールごとにプロパティがまとまっているので、
編集したいコントロールのプロパティを編集します。
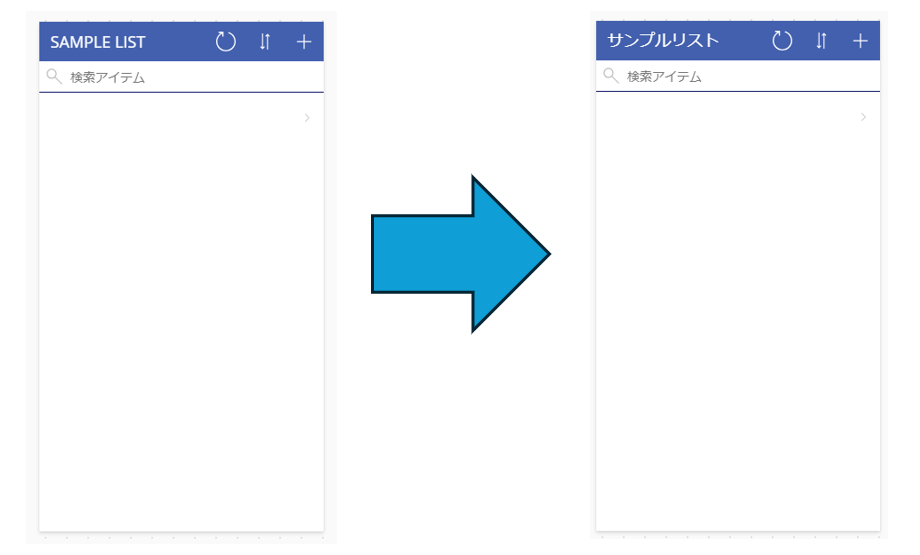
ここでは、「LblAppName1」コントロールのTextプロパティを”SAMPLE LIST”から”サンプルリスト”に変更します。

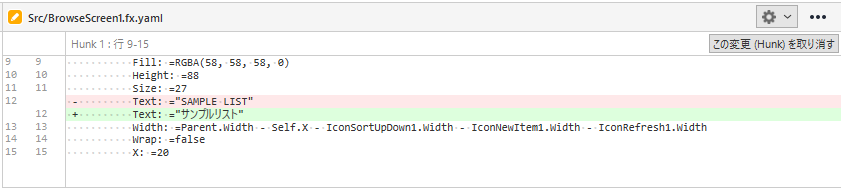
ここで編集したYAMLファイルを、Gitなどのツールを使ってバージョン管理をすることで、バージョンごとの差分を見ることができます。
画像ではSourceTreeを使用して今回の変更を確認しています。

編集したファイルをパック
次はダウンロードしてアンパックしたファイルを、パックして元の.msappファイルに戻します。
パックの方法はアンパックする時に実行したコマンドの「unpack」の部分を「pack」にして、再度コマンドを実行します。
pac canvas pack --msapp SampleApp.msapp --sources sample_app_src実行すると、最初にダウンロードしてきた.msappファイルと同じ名前のファイルが作成され、元々あった.msappファイルが置き換えられます。
※最初にダウンロードしてきた.msappファイルを残しておきたい場合は、パックコマンドを実行する前に移動させてください。
パックしたファイルでアプリを更新
最後に、パックした.msappファイルをPower Appsで取り込んで、ローカルでの編集をアプリに反映させていきます。
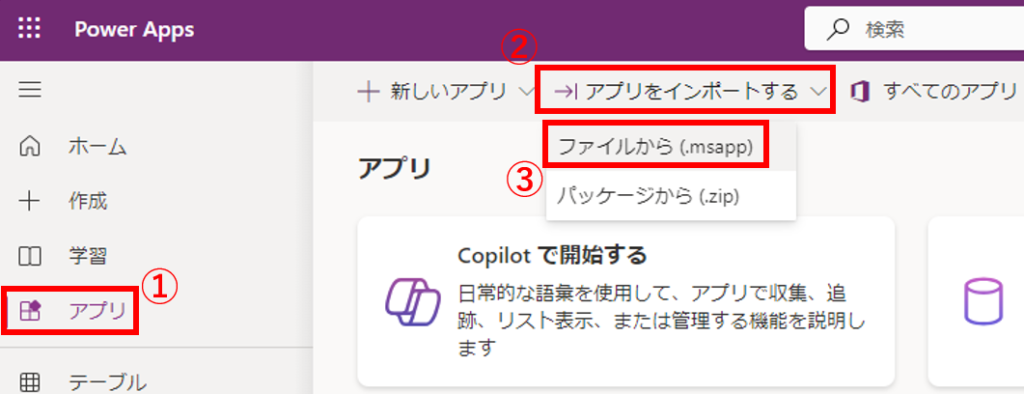
Power Appsのホーム画面を開き、「アプリ」①→「アプリをインポートする」② → 「ファイルから(.msapp)」③の順に選択し、ファイル選択画面で先ほどパックした.msappファイルを選択します。

.msappファイルを選択すると、アプリの編集画面が開かれるので、VSCodeで編集した内容が反映されていることを確認します。
ここでは、「LblAppName1」コントロールのTextプロパティが”SAMPLE LIST”から”サンプルリスト”に変更されていることが確認できます。

編集が正しく反映されていることが確認できたら、上書き保存アイコンをクリックします。
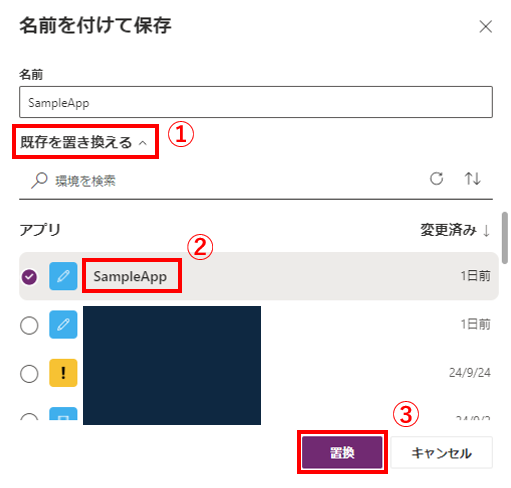
名前を付けて保存のダイアログが表示されるため、「既存を置き換える」を選択し、変更したいアプリを選択後、置換ボタンをクリックします。
すると、置き換えますか?という確認のダイアログが表示されるため、置換ボタンをクリックします。
これでアプリの更新が完了です。

運用中のアプリで使用する場合の注意点
ここまでご説明してきたPASopaには注意するべき点があります。
それは、PASopaは試験段階のツールのため、運用中のアプリでの使用は推奨されていないということです。運用中のアプリで使用する場合は細心の注意を払って使用してください。
まとめ
いかがでしたでしょうか。
今回はPASopaを使用してPower Apps アプリをVSCodeで編集する方法についてご紹介しました。
まだ試験段階のツールのため、私が運用中のアプリで使用する際はアンパックコマンドだけを使用し、ローカルでもすぐにコードを見られるようにしています。全体検索等、アプリの編集画面で行うと時間がかかる作業もローカルだとすぐにできるためおすすめです。
皆さんも是非PASopaを使ってみてください。
Google および Google Cloud Platform™ service は Google LLC の商標であり、この記事は Google によって承認されたり、Google と提携したりするものではありません。




コメント