こんにちは!梶尾です!
みなさんはCloud Functionを編集する際に、ブラウザ上のeditorが使いにくい!と感じたことはないでしょうか?
今回はVisual Studio Codeで編集する方法をご紹介したいと思います。
本記事でわかること
- Visual Studio CodeでGoogle Cloudへの接続
- Visual Studio Codeで編集したCloud Functionのデプロイ
今回使用するCloud Functionについて
Cloud Functionは以下の通り作成しました。
関数名と言語設定以外デフォルトで作成しています。
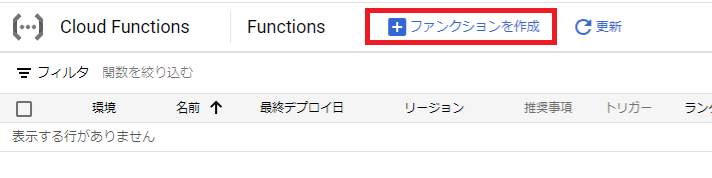
1.ファンクションを作成 をクリックします。

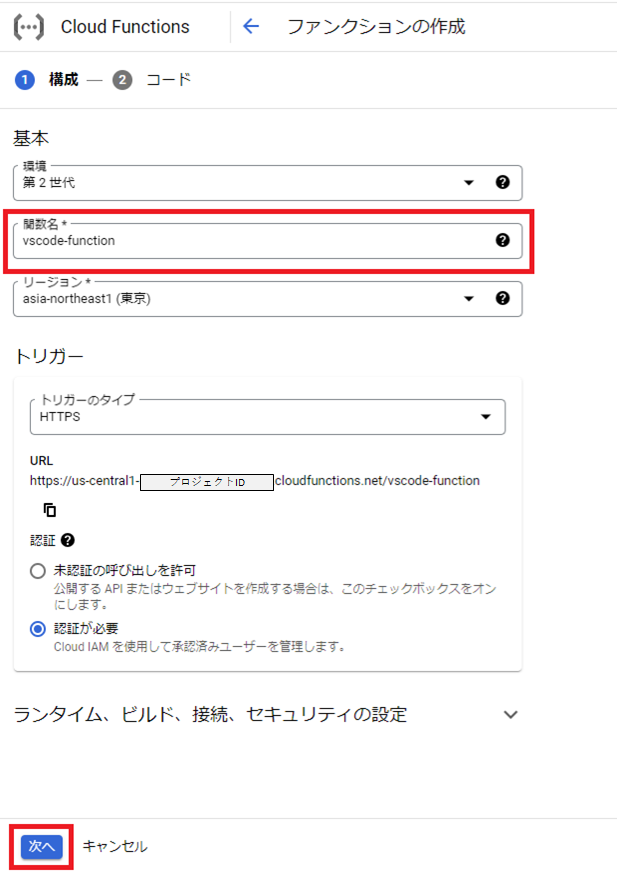
2.関数名を変更し、次へをクリックします。
関数名:vscode-function

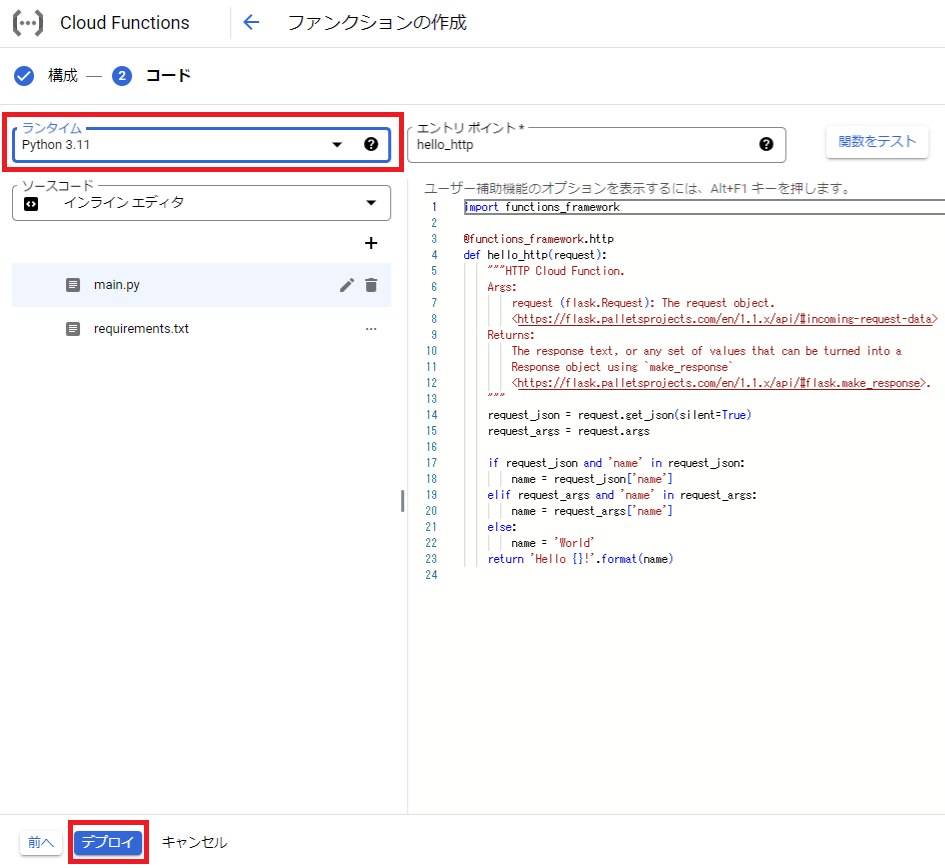
3.ランタイムを変更し、デプロイをクリックします。
ランタイム:Python 3.11

4.Cloud Functionが新規作成できました。

Visual Studio Codeの拡張機能インストール
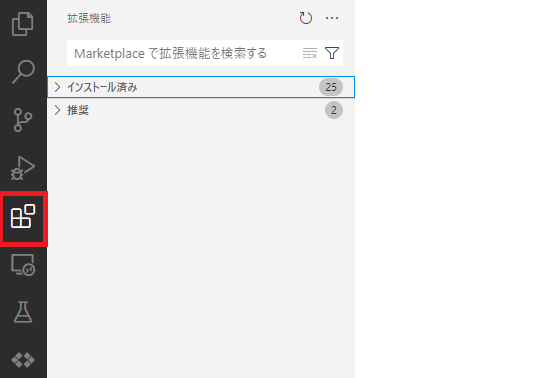
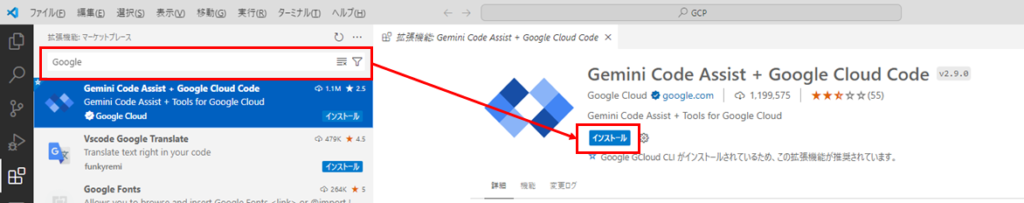
1.Visual Studio Codeを起動し、拡張機能のアイコンをクリックします。

2.検索バーにGoogleと入力し、拡張機能のGemini Code Assist +Google Cloud Codeをインストールします。

Visual Studio CodeでGoogle Cloudへログイン
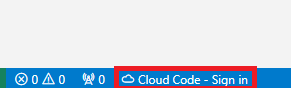
Visual Studio Codeの左下にあるCloud Code – Sign inをクリックし、Google Cloudへサインインします。
ブラウザが表示されサインインを行います。サインイン後はプロジェクトIDが表示されます。

Cloud Functionのソースコード取得
Google Cloudへサインインが出来ましたら、Cloud Functionのソースコードを取得します。
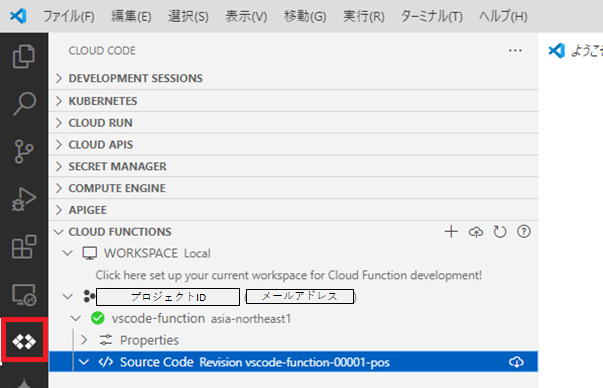
1.拡張機能Gemini Code Assist +Google Cloud Codeのアイコンをクリックします。

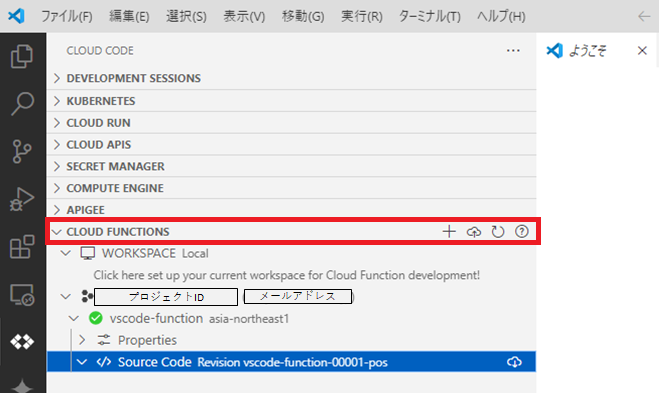
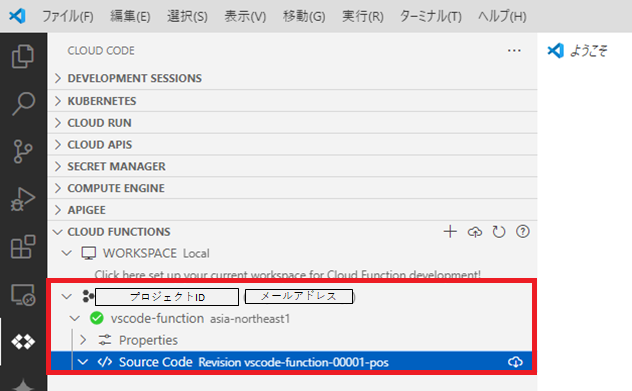
2.CLOUD FUNCTIONSをクリックし展開します。

3.プロジェクトIDをクリックし、作成したCloud Functionを表示します。

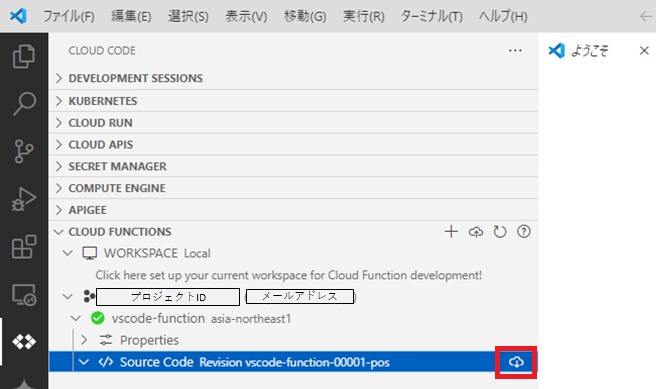
4.ダウンロードアイコンをクリックし保存場所を指定すると、
Cloud Functionのソースコードがローカルにダウンロードされます。

Cloud Functionのデプロイ
Visual Studio Codeでソースコードを編集した後は、GoogleCloudへデプロイを行います。
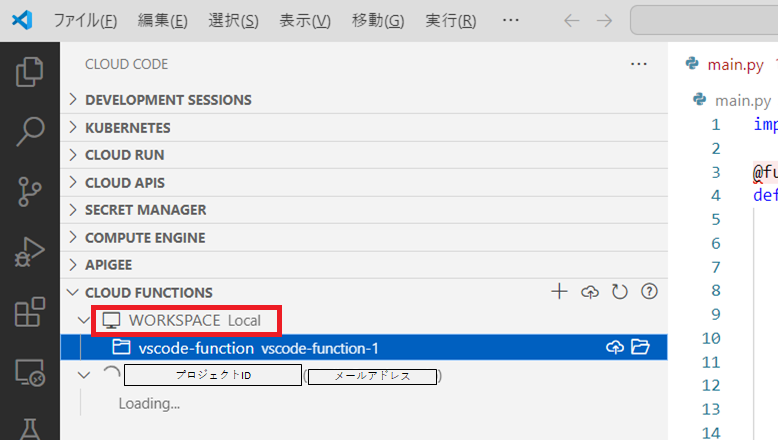
1.WORKSPACE Localをクリックしローカルのソースコードフォルダ一覧を表示します。

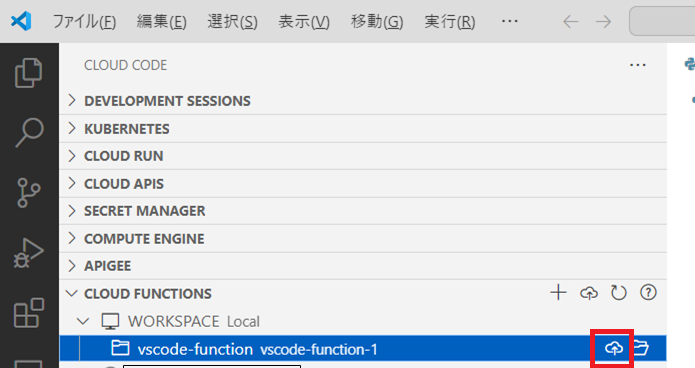
2.アップロードアイコンをクリックします。

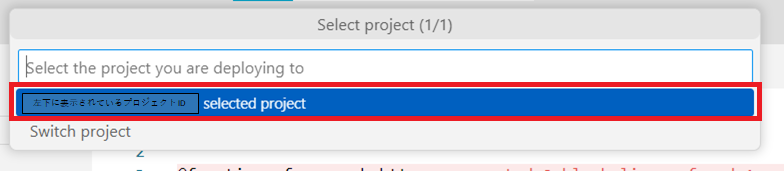
3.デプロイするプロジェクトを選択します。
別のプロジェクトへデプロイする場合はSwitch projectを選択します。

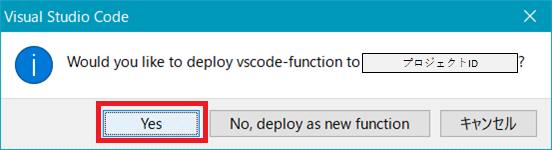
4.今回はCloud Functionの編集を行いますので、Yesをクリックします。

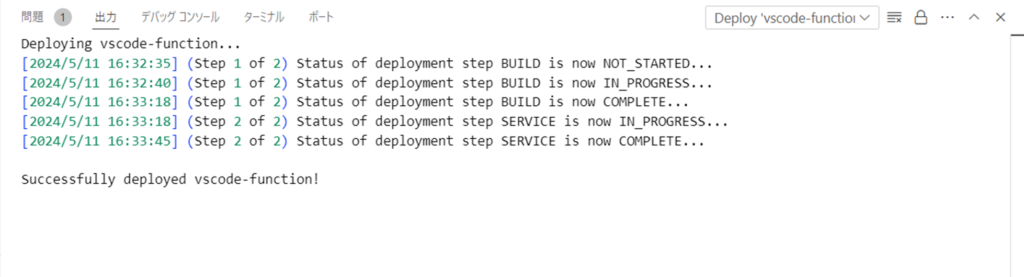
5.デプロイが始まり、Successfully deployed <CloudFunction名> ! が表示されると、
デプロイが完了します。

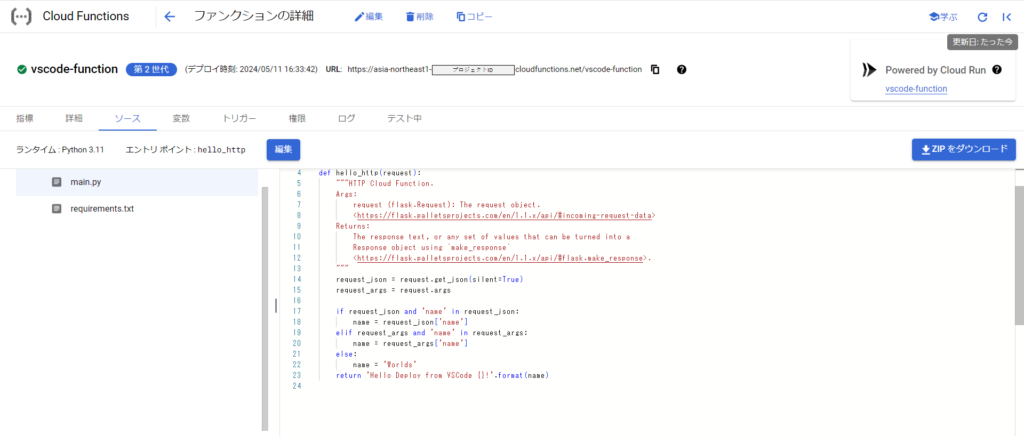
実際にCloud Functionを確認すると、更新されていることが確認できました。

まとめ
Visual Studio Code上でソースコードが編集できるため、コードチェックや拡張機能が使用でき、何度もデプロイしなおすことが減るかと思います。
Google および Google Cloud Platform™ service は Google LLC の商標であり、この記事は Google によって承認されたり、Google と提携したりするものではありません。




コメント